I played a little with this and I don’t think that “attach to nearest corner” ever looks better than “attach to center”.
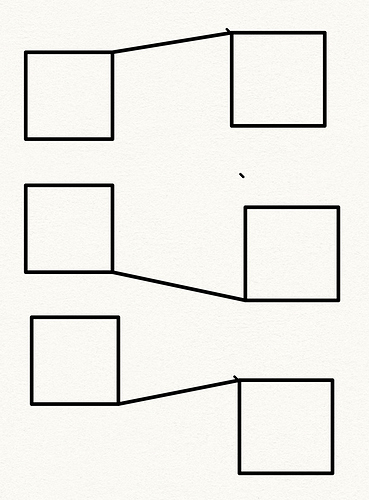
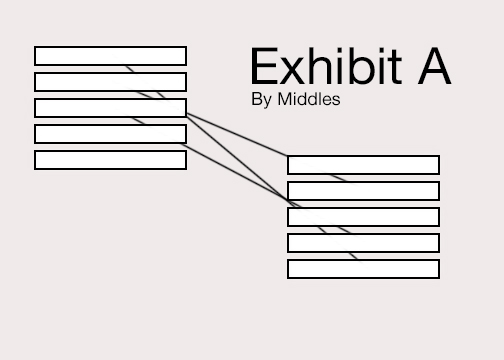
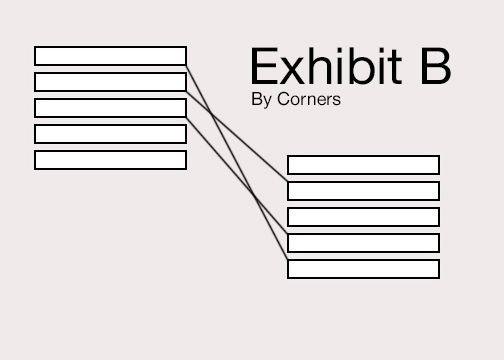
Okay, Lunk, now I am not sure you are really trying. It is not hard to demonstrate a case where nearest corner “looks better” both in the crucial sense of showing more clearly the information content of the diagram as well as aesthetically. The following is surely a case in point. And a relevant one, because it is in precisely such conditions that middling muddles the very information the chart is supposed to capture.


There are certainly use cases where you may want middling for aesthetic reasons. That seems fine. No one is arguing against that. What is puzzling here is that you seem to want to press something further which would deny the obvious virtue exhibited in the above cornering diagram.
-gr
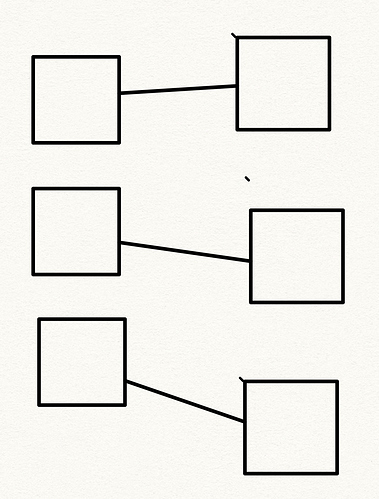
P.S. I note that in your squared off, non-overlapping case, your preferred middling diagram looks as nice as it does only because the particular chart is so arranged that the point of incidence in each case sort of approximates the center point of the inside side. This is an accidental feature of your diagram, not the fruit of middling. If you move those boxes at different distances vertically from the others, middling can produce much the same kind of “off-sides” points of incidence you do not like in your corners chart.
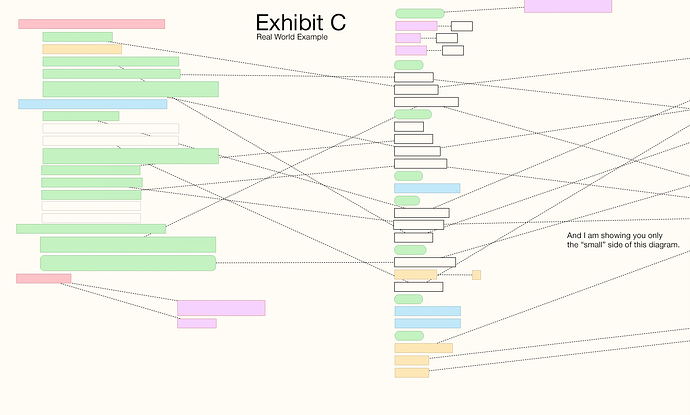
For what it’s worth, here is a real world example of a scapple map I happen to be working with at the moment.
-gr
P.S. Lunk, your squared-off-node diagram (middling version) made me think the in cornering algorithm the centers of sides perhaps ought also be contact points (or “magnetic” in the sophisticated version). In which case, your preferred second diagram would turn out even better (!) because the connections would hit the midpoint of those inner sides (which they are only approximating the good look of now).
That would be a better idea, as it would be possible to use also with note shapes without corners.
But even so the connection point would sometimes “jump” when notes were moved, unless you could lock it to only use note sides and not top or bottom.
A philosophical comment: isn’t the problem, you are showing an example of, a typical example of a situation where the original philosophy behind Scapple collide with the way you want to use it? The way I see it Scapple was meant for a fairly unordered, unstructured connection of notes spread out, like shown on the L&L web site. You are trying to use it for a very ordered and structured situation, with columns of neatly stacked notes etc. I have seen something like your image in connection with some other app which produced something like your image, but can’t remember where. Possibly an iOS app.
Isn’t it all a question of spatially unstructered notes versus spatially very structured notes in a kind of grid, i.e two different use cases? I think Scapple was designed for the former.
Jumping back in here after a long time, so I may have missed some of the finer points of the discussion above; apologies if my comments are off base!
From my point of view, attaching to the center of sides (or top/bottom), rather than corners, would definitely be the most clear, flexible and elegant. But the key thing for me would be being able to CONTROL where the attachment point is on an item-by-item basis. By all means, have center-of-box as the default (works well in the majority cases), but the option to draw connectors where you want them (eg. select a box + connector and rt-click to choose the anchor point for that particular connection) would be transformative. Or is that too complicated to program? Basically, the ideal would be to do with Scapple what one instinctively does with pencil and paper, viz draw a line where it will fit — something that only human intelligence can figure out! The way Scapple is now, I’m constantly having to make crazy little adjustments to the whole scapple whenever I add a new box just to ensure connection lines remain clear; it would be much easier just to manually shift a connector or two, rather than try to outsmart the whole algorithm. Not sure paper and pencil wouldn’t be simpler!
FWIW I’m not just working with stacks (though I think that was my original example): I find this an issue with free-form, thinking-aloud type scapples too. I know some people brainstorm by jotting ideas down anywhere on the page and relying on a network of lines to make the connections clear, but I think in very spatial terms, grouping and organizing my ideas spatially as well as by connectors — to me, that’s the only way thoughts are visually legible (how do you indicate hierarchy without spatial organization?). To put it another way, I think geometrically, not topologically. And so long as your boxes have to be in a particular spatial relation, the problem of placing the connectors becomes vital. This is particularly true if you have a lot of boxes you want to keep all visible on a single laptop screen: removes the option of spreading things out to untangle your connections!
I could give real-life examples if I knew how to get an image into this post. Is there a simple way to insert an image here, or do I need to upload it to a host site first? : )
Just to jump back in here and explain my earlier brief comment, since this seems to be going on—this inevitable line of thinking is exactly what lead to the idea be shelved. Nearest-corner, as a simple checkbox that enables a basic algorithm, produces erratic results that encouraged more fiddling with relative positioning—while one of the design goals was to minimise the feeling that one needs to do that at all. Consider how typing enough to line-wrap would quite possibly cause a whole chunk of connectors to shift their opinion on what is nearest, in a stack, for example, in a way you had carefully avoided by positioning it otherwise, before.
The best solution for this problem is one that requires quite a bit more programming, on the visual side and internally. You need to graphically depict the nine snap points each note/shape has and make line endings interactive in some way, at a minimum, both of which are significant departures from its current infrastructure (and indeed it feels a bit heavy-handed in Scapple’s otherwise simple UI). All of that needs to be on top of a default toggle (centre vs auto-nearest), and may then lead the software even further away from its core design—because now there is another visual thing to manage. If the default goes from good to wild mess after editing a few notes in a stack, are you going to move on and keep working, like you do now, or are you going to feel compelled to start clicking on tiny little anchor points and dragging lines around to get it looking right again (for the moment)?
And that’s probably why the idea has stayed on the shelf, since then. The automatic solution is the one that really fits in with Scapple’s core ideal of not having a thousand fiddly things to manage, but since it doesn’t work well (especially so in a program that is chaotic in its layout rather than one that works more like classic illustration software), the solution that lets you solve erratic trigger point issues takes the design into a heavier design management place than the rest of the software.
Well this is true, but one thing I’ve learned is that no matter how hard we pitch that this is meant to be a messy scratch pad for visually oriented thinkers—people who grid will grid. There’s nothing wrong with that, to be clear! One can use a sheet of paper however they like. Some will take ten minutes with a ruler and protractor to carefully mark out positions before drawing up an idea. Others will spill ink all over the table in an effort to work more quickly. We don’t really care how you use Scapple. ![]()
…to be correct: of course they do connect to all 4 sides of the note, sorry - but: i cannot CHOOSE to where they connect which does not enable a clear layout.
(…see e.g. miro - there it works perfectly…)
I was wondering if you can change where the connections attach to things in Scapple.
It seems to always connect in the middle of the object. I would like to make it connect to the right side on some objects, the left side on others, and on some top/bottom etc.
Thanks for your help!
I don’t think so; but it would be nice.