Oh it has the same kind of thing you’re talking about (more so, I would suspect, than mobile environments), I did not mean to imply we would have to reinvent the entire technology stack from the ground up, rendering HTML from scratch, opening TCP/IP sockets to servers… We already do use the Mac’s WebKit in the Bookmark sidebar on-demand for stored URLs, and with the option to redirect clicks from .webarchives back into the frame rather than to a browser, as well as of course displaying the .webarchive itself in the first place.
What I’m getting at is more the principle of whether or not one should, just because they can in theory. There is a big difference in support and ongoing maintenance between saying: “if it works, go ahead and use it”—and “yes! Scrivener fully supports integration with Google Docs and hundreds of other websites from directly within your manuscript as though it were a section of text”. Especially so when, unless you’re talking way more work, this wouldn’t really do anything other than let you put an outline node in a different place of the outline (never mind how confusing I feel that would be to most people, that don’t understand how hard it would be to make that and a hundred other websites compile).
…The functionality in Skrivener I like is the ability to re-/structure my book, and the ability to compile into multiple formats. Not so much the native editing facility. That’s why I’m pursuing these possibilities.
Speaking of which, and perhaps taking multitasking to a more unusual level, but however still directly to the point of what you’re looking to do with a bit less clicking around:

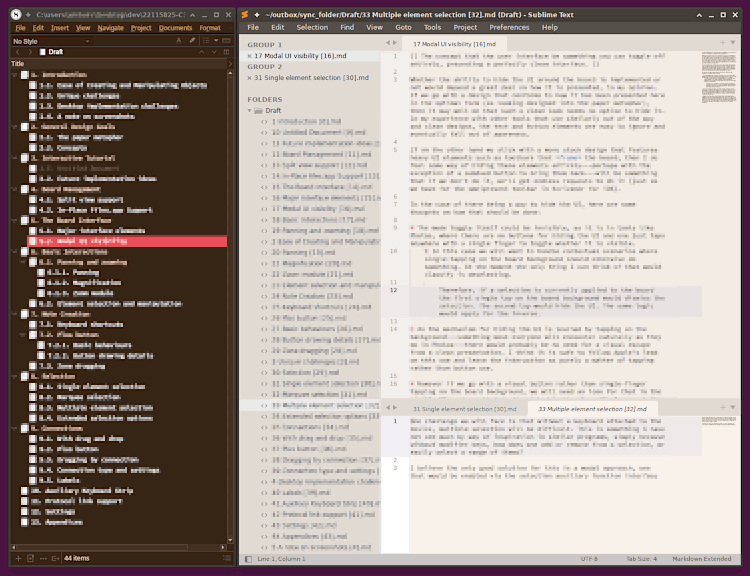
This is how I often start out new projects. Like you I have less of a need for Scrivener’s text editor, but for different reasons. I use Scrivener to create Markdown content, for which it is merely adequate as a text editor. On the left we have a pared down Scrivener window showing nothing but an Outliner view, even the binder is closed. Here I can develop the outline, move things around, change the heading structure, run searches, assign metadata, run test compiles on the live content, and all of the other good things Scrivener does that are so rare to find in writing tools.
On the right side we have Sublime Text, with which you are probably familiar, being in development. It’s a pretty good folder-is-project Markdown editor as well, with the right plug-ins. As for what folder it is using, that would be the one Scrivener is generating and syncing with via its external folder sync feature. As I write in a full Markdown environment on the right, I can periodically update the content in the outline with a punch of a key in Scrivener on the left, that simultaneous updates Sublime’s folder listing with any new entries I’ve added, renamed, content edits I’ve made, etc.
If I need more Scrivener, I can raise it to the foreground, switch Layouts and go ham. Use the inspector, freeform corkboard and so on. Sublime is meanwhile an IDE, so it is no slouch at rapidly opening files from within a project folder, splitting the window into multiple editors (as shown) and so on.
It’s not a way of working I use forever, and for everything—at some point it starts making more sense to do everything in Scrivener. But like you, I think, early on it’s way more efficient to use the best tool for the job when you’re typing, and that’s again what multitasking is all about. What I like about it though is that it has fewer decision points than what you’re describing. I might gradually stop using this workflow for everything, but I can easily quick-fix something I’ve “moved on from” in the past because its .md file is still right there. Maybe I’ve mostly moved on and rarely work this way, but I come across a code block I’d like to tidy up. Scrivener is horrible for composing and editing code blocks, as are most word processor oriented editors, so I hit the sync button and double-click the .sublime-project file from the Project Bookmarks list to fire it up, fix it, sync and move on. There is very little by way of barrier between the two.
The folder sync feature also supports scriptwriters (via FDX) and word processing (via RTF), so this isn’t just for Markdown-based authors. There are Windows users that use this approach with Word to manage tables and lists, which even more so than the Mac version, the text engine leaves an awful lot to be desired for. Same idea, different tool set.
The tech was originally designed for iOS and Android users, as a folder full of loose files is an ideal medium when paired with any sync service of choice. Edit your files on the go with X app, and all your edits are merged in when you get back home. But it works so well for that, the idea is natural on the local device as well.
It’s another possibility anyway, and one that to me seems more natural than editing in a stripped down WebKit frame, but to each there own!