The downside of Style background (in Windows; can’t comment on Mac) is if you edit a piece moving from No Style to whatever style with you keyboard cursor it’s not seamless. Your cursor needs to enter the alternative style at the beginning or end of the demarked area. It won’t move from one line (even paragraph) to the next if there’s a style difference between the two.
You then need to switch to your mouse (or trackpad, if that’s your preference) to get into the other style.
It messes with your flow, especially when you spot an error in one area and you’re in the other —or worse if your flow within and between both styles needs editing—that’s a real pain in my experience.
I use background colours for backstory and the like, and write/edit on the go, as well as cross reference in another windows on another screen. Then I decide to adjust a piece of background in a previous piece to fit the story development in the latest piece and the keyboard shenanigans kick in while my mind is in 3D mode.
Switching between styles with a keyboard cursor is an element of Scrivener that needs improvement.
The answer is yes, you can rename the highlight colours, but only, I think, on the Mac version.
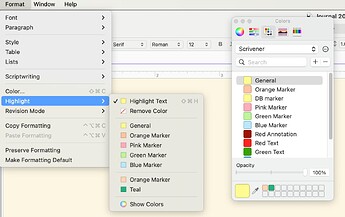
Highlight your text, then Format > Highlight > Show Colours. If it’s not already showing, go to the third tab along the top (Colour Palettes), and make sure the dropdown box says Scrivener. You’ll see all the default highlight colours there. Long click (or double click) on any of the colours and you’ll be able to rename it.
The new name will appear in the Highlight menu:
You can, of course, change the colour of any highlight at the same time. You can add extra items to the list, but as far as I can tell, they won’t appear in the highlights menu itself.
This is a built-in feature of the Mac, available to any program – it looks like the toolkit that Windows Scrivener uses doesn’t have this ability.
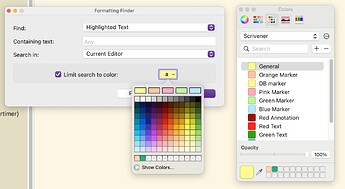
BTW, you can search for highlights with the same meaning using Edit > Find > Find by Formatting, with Find: Highlighted Text. Tick Limit search to colour then click on the colour swatch and choose Show Colours again, to get the colour swatch panel you saw before, so you can choose your named highlight.
You’ll then be able to cycle through all the text with that highlight.
HTH
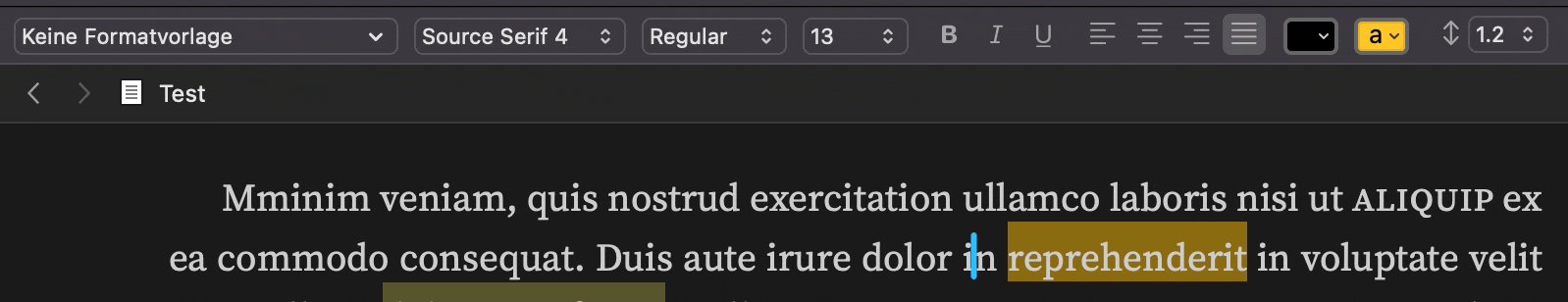
Sounds weird (using macOS). I can seamlessly move in and out of styled text with the keyboard only:

Or do you mean something else?
No, I meant exactly that. Only now I ran a quick test and can no longer replicate the reported behaviour.
Ugh… thanks.
@brookter
Very useful information, Thanks for taking time to answer.
it’s not seamless
Valuable insight, this. I will file it away in the back of my mind. For now, I am singularly satisfied with the functionality of Styles, (having spent all night messing with it). My Scraps Folder is wide enough and bits of text varied enough that I seldom need to be seamless. Plus I jump from place to place non-linearly. Thanks for the insight, though.
In case you haven’t noticed, @ShermaVP , you can assign shortcuts to styles, in their config panel.
Also, if you want them to appear in a specific order regardless of their names and the alphabetical sorting of the styles’ list, prefix them each with a number, in multiple of 10.
010
020
030 …
This space in between (010-020) will allow you to later insert a new one wherever you want it, without a sweat. 015
Thanks for the steer. I did spend some time last night with 17.3 of the user guide.
Me and Styles are not sittin’ in a tree yet (to paraphrase the Manual) but I am getting there.
Thank you, but… Sorry to say, you should disregard my post.
I posted without testing and it’s not the latest experience, in other words moving between styles IS seamless.
Sometimes I feel like I’m living in an alternative universe where I have these experiences that are out of kilter with reality.
Off to Earth-K to do some writing…
Been there!
Thanks all the same.