- I need to change the default font. For Chinese, the default font is ugly
- Better arrows. Do not cover the lines. For example, the default note is an ellipse, but a rectangle covers the arrows; sometimes, the arrows will not show ultimately.
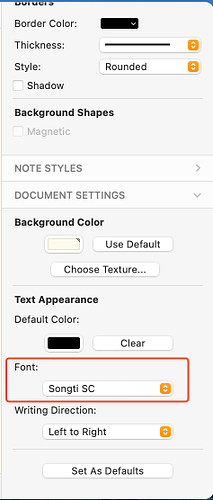
For 1, View → Show Inspector, scroll down to the bottom where you can set the font. All existing notes will change to the new setting.
That’s how it works on the Mac, but I presume windows will be the same. Default Chinese font on the Mac is the ugly PingFang font.
I don’t understand your point 2. I think we’ll need a screenshot to see what you mean, but you’ll need to make several more posts before you can post one, unless one of the moderators raises your status.
![]()
Mark
Yes, I do not see what I think you are describing in the second point, either. Here is a demonstration of arrows pointing to a square note from several different angles. We are careful to keep a few pixels distance between the tip of the arrow and the border area. The arrows in fact even pull away dynamically if you click on the note, since that expands the border area, and also pull away if using a wide border or one that takes more space (like Cloud):

https://imgur.com/a/HOItyop
like this, the right side is stacked
Thank you, I found it.
Oh I see what you mean better now. It happens because notes are opaque, and so if a connection between two other notes passes across its path, the link stays opaque so that you can read the text. If you could see through it, then Scapple would look like this:

You would not be able to put notes in the middle very easily, like the one toward the bottom, that is covered by multiple lines making it hard to read. It would mean having to be more careful about where you put things, and spreading things apart to avoid overlapping.
I see, thank you very much