Is there a way of changing the color of the highlight in the Binder? The background is currently light gray, and the highlighter is an only tiny bit lighter gray. It’s almost invisible. With all of the options in Scrivener I would think I could change colors there, but I can’t find it. Thanks.
If you’re interested in changing the background color of the Binder, you may want to look at the settings in File > Options > Appearance > Binder > Colors.
The selection color can be changed in the Stylesheet of your Theme. If you want to know how, let me know.
If you’ve set a color for the Label and selected View > Use Label color in > Show as Background color in Binder, you’ll have to update your Label color in Project > Project Settings > Label list, by clicking the Label color circle.
It only lets you change the background, which is a kind of fix, but I would have preferred to change the highlight. If you could show me how to change the stylesheet, that would be great.
One thing that might help is to systematically use a label color (your default label would have a color, rather than being “no label”).
If you set the binder to display the label’s color in View / Use label color in – First and last setting of that submenu, when a binder document is selected, you’ll see a dot to the right side of that binder element. Pick a contrasting color.

My current binder background color is #dddddd
P.S. I too wish this could be tweaked right in the options.
I use multiple label colors, and they are not always easy to see when selected. (A black circle around that dot would be great – I think I wish-listed it already.)
That binder background color is the best compromise I found, as per my current label colors.
Read the description for updating a theme here:
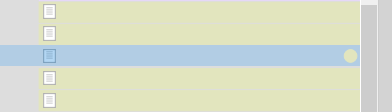
Update the highlight color in the Binder ![]()
Some people don’t like the default highlight color in the Binder and want to change it to something matching their Theme better. This is not hard to do, but you cannot get any results in the Appearance Settings.
The color named ”Highlight” is one of the RGB colors in the system palette, coming with Scrivener Themes:
Highlight(223,43,109) //A background color to indicate a selected item or the current item
The default code in the QSS Stylesheet should be something like this:
QTreeView::item:selected:!active,
QTreeView::item:selected:active {
background-color: palette(Highlight);
}
but nothing keeps you from choosing a color of your own in any notation you like:
QTreeView::item:selected:!active,
QTreeView::item:selected:active {
background-color: red;
}
and nothing keeps you from using a gradient:
QTreeView::item:selected:!active,
QTreeView::item:selected:active {
background: qlineargradient (
x1: 0, y1: 0,
x2: 0, y2: 1,
stop: 0 #fa77a7,
stop: 1 #df2b6d
);
}
from: Mastering Scrivener Themes by Antoni Dol.
@AntoniDol for the non tech saavy person, how do you access the highlight from Scrivener? Is it literal recoding?
https://www.reddit.com/r/ScrivenerThemeBuilder/s/YdmBjnvjRw
This. It’s hardly coding. Updating a statement in a QSS Stylesheet.
QTreeView::item:selected:!active,
QTreeView::item:selected:active {
background-color: palette(Highlight);
}
but nothing keeps you from choosing a color of your own in any notation you like:
QTreeView::item:selected:!active,
QTreeView::item:selected:active {
background-color: red;
}
I asked this a few years ago back in 2021 but never got a reply, so I’m trying again now.
There doesn’t be an option to change the background color for selected folder/file in Outliner and Binder. I looked in the options/appearance/colors for binder and outliner, but they didn’t have the option I’m looking for. I’m not asking about the background color in general–I’m specifically asking about when the file is actually selected/highlighted. It’s a blue color by default, but there doesn’t seem to be a way to change that selected/highlighted color when a file is selected in the outliner and binder.
You can in a Theme. I’ll have to look up the specific statements in my QSS.
Which color would you be interested in? My selection-background-color is a gradient from pink to orange. ![]() But you can use any plain color you like.
But you can use any plain color you like.
QTreeView {
show-decoration-selected: 1;
color: rgba(255,255,255,1);
selection-color: rgba(255,255,255,1);
qproperty-alternatingRowColors: true;
background-color: rgba(7,99,197,1);
spacing: 0;
qproperty-animated: true; /* <!= this one stays! */
selection-background-color:
qlineargradient (
x1: 0,
y1: 0,
x2: 0,
y2: 1,
stop: 0 #fa77a7,
stop: 1 rgba(223,43,109,1)
);
}
This will work for all Treeviews, so also in the Keyboard Options list.
I’ll need to experiment to find the perfect color, since I use a lot of different label colors and I turn on use label color in binder background. To make the highlighted/selected document stand out, it’ll need to be distinctively different from all my label colors, but not too bright as to be annoying/distracting. I tend to use darker colors for labels and with white text, so maybe a medium bright color with black text or a pastel text to make it pop more. Best approach is for me to try different ones myself, but I’ll need to figure out how to do it with instructions.