I am putting together a novel and can’t find a way to incorporate a full page image—a map—into the compilation process. I put the image onto a page using a placeholder tag, but the resulting image is restricted within the margins. How do I reset the margins to be the edges of a page, for a specific page?
@hermitabroad did you ever find a solution to this? I have the same issue and can’t find an answer here on the forums or searching google.
Can’t be done within Scrivener. Scrivener is not a page layout program, and offers only very limited control over margins, image placement, and so on.
That’s dissapointing. I’ve found a few pages online suggesting using <$img:IMAGE NAME;w=2500> where the width is supposed to change the image size, but I can’t get it to work no matter what. The image is always the same size.
It seems there has to be some way to adjust the image size. I’ve even changed the size of my raw image, making it larger, but it still comes out the same size on the page in compile. I’ve even tried playing with the layouts to make the text section for one of them full width. But it doesn’t do anything… argh!
To be honest, this is a deal breaker. I have to have a way to make my map for my fantasy story bigger on the page. It’s not a big deal for ebook, but it is for the pdf/print compile.
You can adjust the image size, but you can’t make it bigger than your margins.
If this is a deal breaker, then you are probably using Scrivener for something other than its intended purpose: researching, organizing, and writing.
It’s not always the same size, but it is limited to the page size minus margins.
I guess so. Unfortunately, I’m going to have to break down and purchase a separate program for formatting my novel into its final form. But I’ll still use Scrivener for writing the document - it’s great for that part.
Guess I got excited when Scrivener 3.0 came out for Windows b/c I thought it was more a full self-publishing solution… and I suppose it is if you want minimalistic formatted books. Thanks for your feedback.
Hi there, I have the same problem but for an eBook. Is the answer the same: margins are margins? I am just asking because the actual text in the compiled ebook does not have the margin but the image has the margin and both use the same default ebook text style?
I’m intending to publish my books to KDP as Ebook, Paperback, and Hardcover. I have an image as a chapter header for all my chapters and am concerned about the image going into the margins. However, when I compile everything into a PDF, the imaged don’t appear as if they go into the margins at all. Is there something I need to do or is scrivener automatically fixing the images for margins?
An older query, but on that matter, what is being spoke of here is more about what an ePub or Kindle reader can or cannot do, rather than Scrivener. With Scrivener there are absolutely no limitations when it comes to ebook design. There is a CSS pane in the compile Format Designer window after all, and CSS is the only thing that matters when it comes to design. But CSS can’t draw stuff outside of the text window. For matters of technical capability, it is better to think of it in that fashion, as a window the user has control over the width of on the ebook reader, than a “margin”, in a book design sense. You can’t draw stuff outside of that boundary any more than website can draw stuff outside of the browser window. It’s not exactly the same, and I don’t mean to suggest it is, but in terms of what you can and cannot do as a designer—it’s effectively the same thing as asking whether you can make a web banner that sticks out of the side of the browser.
I was referring to the text box on the page, not the page itself. To use your example: I wanted to fill the browser window with a background image (a ‘full page illustration’) with margin and padding set to zero. Which you can do in CSS, but not in ebooks, because the reader apps enforce page margins (the white space between your text and the page).
This.
Yes, it is the ebook reader software that is putting a hard, impossible to escape, margin around the ebook content. I’m not sure if we are agreeing at this point, or if you are still wondering if there is a way, as you speak of there being a text box vs a page, but the page is really a smaller box inside of the screen size. In most cases the text box is precisely as wide as the page size.
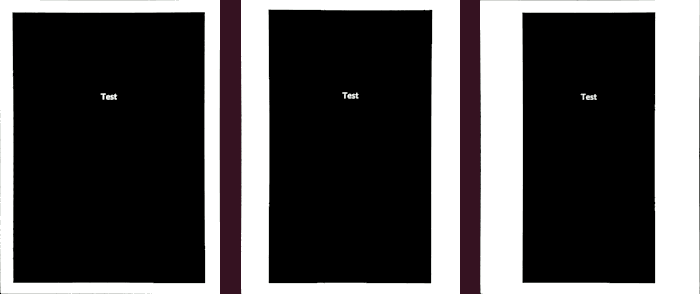
We can only draw up to the edge of that allowed space. You can test this by creating a div set to 100% width and height, with page breaks before and after it. Here is such a “full page” demonstration, as displayed on a Kindle with its three different margin settings:

Sample code...
<div style="width: 100%; height: 100%; background-color: #000; page-break-before: always; page-break-after: always;">
<p style="padding: 10em 0;">Test</p>
</div>
So that is why I referred to the text box within the physical display size as being better thought of, in a technical limitation sense, as a ‘browser window’ than a margin. For what we can do with CSS, how wide and tall we can make a thing, that is the absolute limit, and it will be defined by each individuals’ preferences for how small or large that window is within the screen.
Hi,
I’m pretty sure it’s impossible but I have to ask. I’d like to add an illustration inside my manuscrit and I want it to be without any margin (in a perfect world the picture should be edge to edge)
I already visit 340 times the compilation settings but margins are set for the whole projet in compilation. Does anyone has any idea to insert a doc with a picture without having margins?
Thanks!
PS : I need to keep margins for all others documents as the book will be published on KDP
For the direct compile formats perhaps someone else can suggest a trick. You could also do this manually in a dedicated page layout program after compiling.
If you use or are willing to use an intermediate Scrivener compile format (markdown, plain text; you can still use Scrivener’s editor as usual but compile converts to Markdown etc.), then you can have control on specific layout. For example if you would use Markdown+Typst to build a PDF, then it would be trivial to set a background image on specific pages, change paper or margin sizes etc. This workflow requires more up-front knowledge than general compile setting tweaking.
oh very smart!! thank you a lot, that’s a perfect idea! using an intermediate format is the key you’re right!
This is also pretty simply accomplished with LibreOffice, which has page styles that can be triggered from the use of paragraph styles. In other words you could put a special “Full Page Illustration” style on your image in Scrivener, and then import the compiled document into a template that would have that style use a page style that changes the margins, even the paper orientation and other details. A page style basically controls everything about the look of the document, which means we can make major layout changes from Scrivener merely by creating styles and setting up the usage of them down the chain.
I’ve written on using Scrivener with LibreOffice in a few places, but this post really summarises how well these two can fit together, and offers branching off points to more practical demonstrations of how to do things like the above.
This also, by the way, works exceptionally well with the Markdown approach to using Scrivener, for those inclined.
I implemented a tool to do this easily.