The quick answer is yes and yes, but let’s start with the part that may not mix so well.
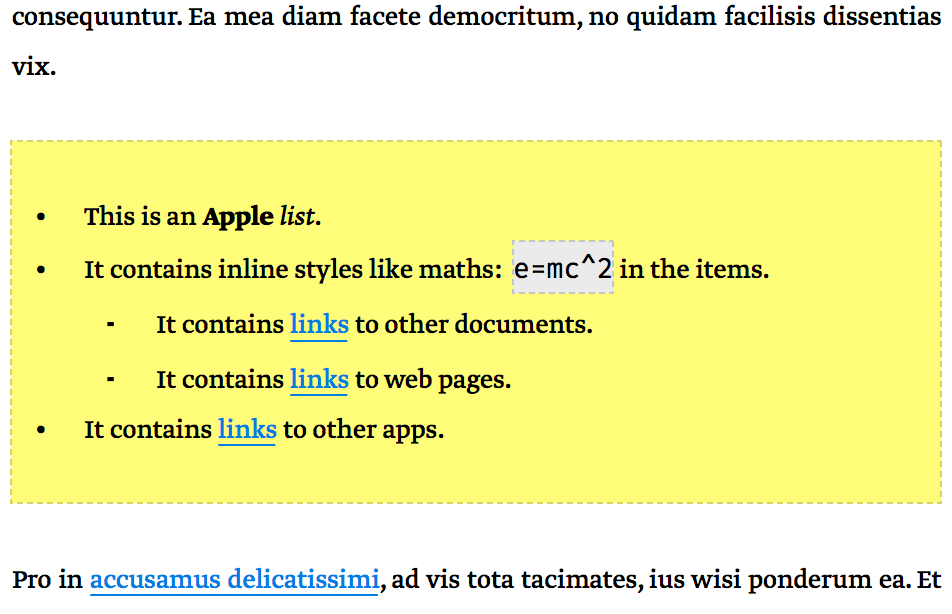
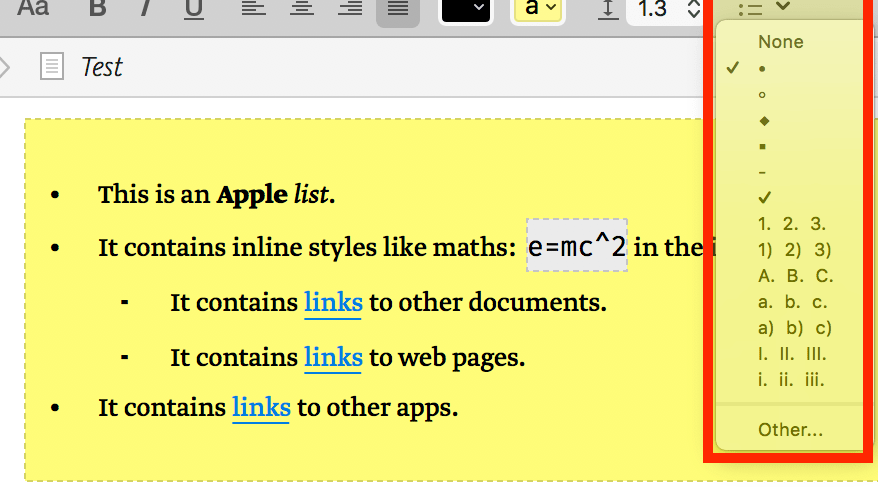
My thinking is I am already using the apple lists tech across so many apple OS environments and apps…
- scrivener scratchpad, scrivener editor, scrivener notes section, scrivener footnotes,
- devonthink,
- daylite
- textedit
- pages
- ithoughtsX
- and more…
- and my human-to-technology interaction patterns* are pretty well baked in…
- *my thinking what words to type and the actual act of typing those words, in biofeedback style, happens withl very little latency
…that it might be best to close this loop before I open another power loop.
I sense the creative workaounds you offer will naturally lift my writing to new levels. But I want to be of clear mind when this happens, so as to see BOTH what is happening AND how it is happening.
Please consider this a kind request from an apprenticing scrivener.
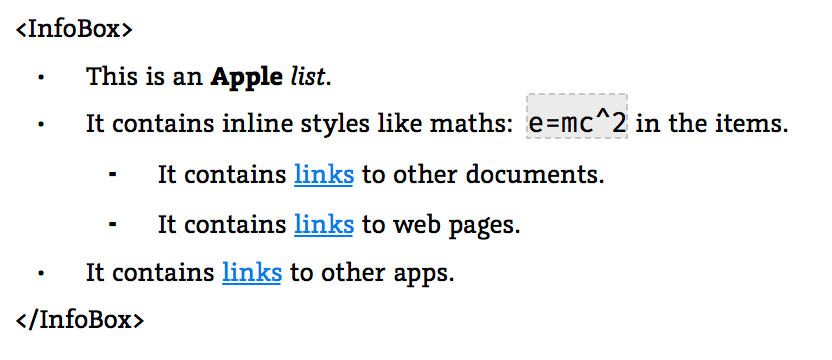
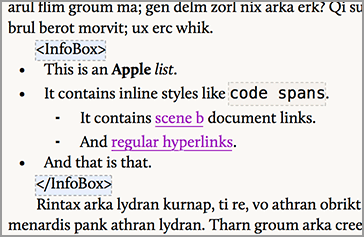
[note: do you see how being able to put infobox(es) around my writing (say for the app list above) will help in providing context?]
[also note: more context flows below » enter at your own risk… (ha-ha)]
By starting from this pragmatic interaction core (the apple lists), and all associated constraints, a horizontal confluence will form that has been surfacing for some time: my leaving MS Word and old styled word processors behind.
Once I close this personal edification loop, I’ll be able to roll to the next level. The next level, I presently sense is the adaptation of using Scrivener for all my notes and using inter-app link backs tech (another demo of horizontal power relationships) when a note I write needs to be associated with another item (calendar event, reminder, etc.)
This may sound complex and/or crazy, but I find the more I get the written English language word to move like power of the physical world to help them negotiate a fast changing world…
This seemingly unconventional move of being willing to explore how horizontal maneuvering (by way of hyper-jumping horizontally between apps, rather than conventional wisdom of trying to stay vertically within a single app/walled garden, etc.) is consistent with ancient wisdom: like the [art of war](amazon.com/Big-Ratchet-Huma … ral+crisis) and other human endeavors that directly engage the physical world.
New technologies often drive new human behaviors. It is no coincidence that the above ‘horizontal hyper-jumping across apps to tap into Scrivener’s core capabilities, and back again℠, and more… is coming just as the latest example (blockchain) of how distributive technology’s to get humans to pay attention to horizontal as well as vertical power flow coming at them is seen surfacing…
[yet another note: The above being published via Scrivener’s markdown compile is just an example of me getting ready for the life altering affects of yet another technology…]
[^fn1]: as is presently being shown by way of the data streams being captured by both earthbound analog data sensors sending data ‘out into the world’ and geo-synced earth orbiting satellites sending data ‘back in to the world’, and more…