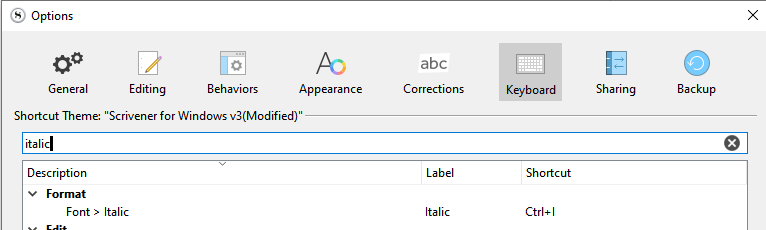
I like to use the button above the text window to set and unset italics, because my little finger can’t seem to hit the ctrl key at typing speed. However, while the button changes color when I activate Italics, it’s the same color as the hover color, so when I unset it, it looks like it’s still set until I move the mouse off it. Would it possible to make these two different colors? Or, to make an alternative to ctrl-I that might be easier to hit?
You might want to experiment with different themes (Windows > Themes), as each Scrivener theme colors the buttons in its own way, and you might find another more to your liking.
For example, I’m currently using Solarized Dark, and the difference between button modes is very obvious to my eyes.
Italics off

Hover

Italics on

Best,
Jim
1 Like
Yes, you can.


On Windows, unzip your scrtheme file and add to the QSS:
QToolBar QToolButton:checked {
border: 1px solid red;
background-color: yellow;
}
4 Likes