Inverted Solarized
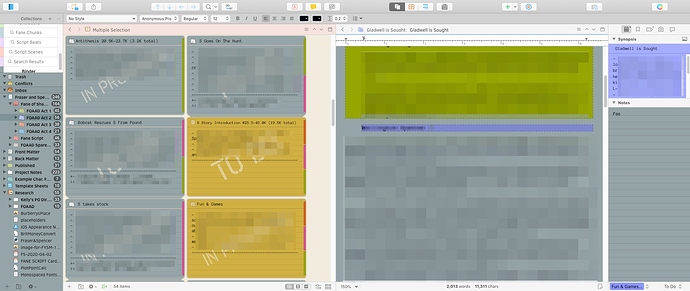
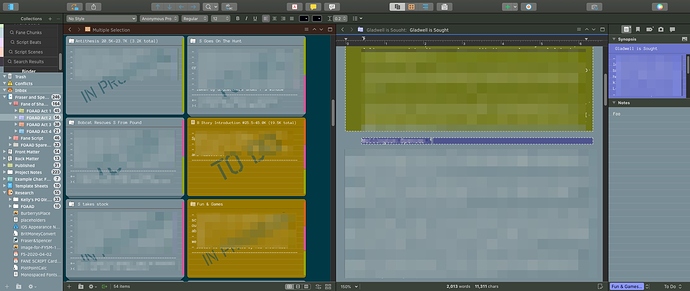
Solarized is a popular theme, but does it really work for Scrivener? What with default text in light mode being hard-coded black, and Scrivener’s emphasis on background accenting (labels, style markup), I couldn’t achieve low-contrast main text yet have colourful, easily distinguished, readable background accents with the out-of-the-box Solarized theme.
Here’s my take on an “inside-out” Solarized theme for Scrivener. I use the medium grays, usually used for text, as my backgrounds. Dark mode text is the familiar cream of the Solarized light background; light mode text is of course Scrivener’s default black. The result is that I’m very close to the contrast Solarized is intended to present both in light and in dark modes. As a bonus, using the Solarized background colours as label and style backgrounds results in clear, readable text in both modes as well.
I’m including a Solarized palette (Solarized.clr) for the Apple colour picker. (When in the Colour picker, click on the gear icon and choose Import…) Not only does the palette have the usual Solarized 16-colour palette, I’ve included dark and light versions of the 8 accent colours as well.
Usage suggestions:
- For backgrounds behind text, use the regular Solarized accent colours (Yellow, Red, etc.) to get proper contrast. This includes label colours used as backgrounds, backgrounds for styles, and backgrounds for comments.
- For use in links, use the dark colour (Red01, etc.) for the Light theme, and the light colour (Red1, etc.) for the Dark theme.
- For use in inline annotations, use either the dark (Red01) or light (Red1) colour variations, according to what works best for you, but using the base colour (Red) will remove almost all contrast with the background, and make your annotations hard to read.
Enjoy!
Inverted_Solarized.zip (19.7 KB)