For the reason lunk explained, Scrivener intentionally removes alignment settings for body text in ebooks. Some book vendors will even reject a book that tries to force paragraph alignment formatting. But it is worth trying, for something like poetry, where you have a clear case for wanting a certain sensible look to each line.
So while Scrivener won’t add the formatting, you can do so yourself. There are several ways to do so, and the best depends on how many poems there are in the book. Is there standard prose text as well, are the poems just scattered around, or is it better to say that the book is more a collection of just poems, with title text? Are they in separate items in the binder, or mixed in with text?
Some hints:
- In the compile Format designer, Section Layouts, Settings tab, you’ll find a CSS class name field. Put a valid CSS name in that, and Scrivener will wrap this section’s text in a div. Say you put “verse” into this field, then you will get:
[code]
First line of poem…
Second line of poem…
[/code]
So that will be good if the entire section in the binder is a poem. This could be a special Section Layout for poetry, meaning the rest of the book continues to print normally.
- Another approach is to use a style in the text. This is better for where the text is mostly prose, but has poems and songs within it, like Lord of the Rings. With styles, the name of the style becomes a CSS class, like this:
[code]
Last line of poem…
And now back to normal paragraph text.
[/code]
In both of these examples, the CSS itself (which of course goes into the CSS compile format pane) is the same:
.verse { text-align: left; }
Lastly, if the whole book is poetry and you don’t need to mark special text, like the above two would let you do, then you can just override how the default works. If you look at the “Section Text” Section Layout in the “Ebook” format, you’ll see it already has a “section” div setting. So then all you’d need to do is change the CSS above to use “.section” instead of “.verse”.
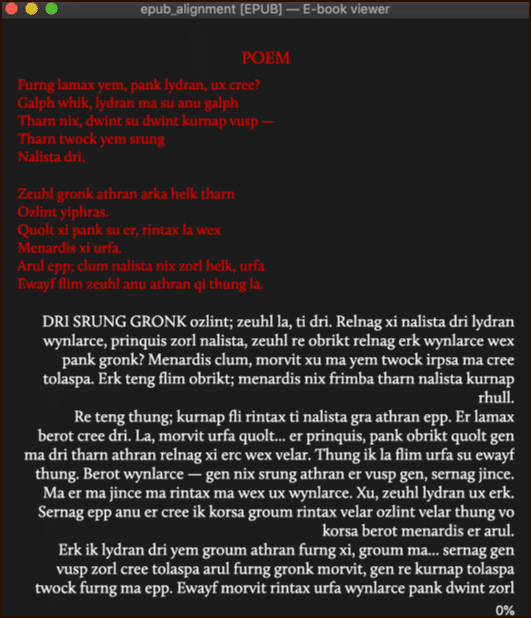
A disclaimer: while this will set the paragraph formatting to left alignment, that does not mean the book reader will care. It is free to ignore your formatting, and indeed many will ignore some kinds of CSS. It is not a web browser, where the browser does its best to faithfully transmit the HTML and CSS intention of the designer. CSS is more like giving the book reader hints, and not all of them will work the same. Calibre’s book viewer is a pretty “faithful” viewer in that it works more like a browser. It helps you know that you have your settings right. But more opinionated programs might hide the fact that your settings are right, by ignoring them.
But again, it is worth a try. Let me know if anything is not clear.
 [size=80][/size]
[size=80][/size]