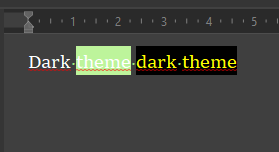
I need help with highlighted text color in dark mode. I can’t find an option where I can set it, so highlighted text becomes unreadable:
How can I fix this?
I need help with highlighted text color in dark mode. I can’t find an option where I can set it, so highlighted text becomes unreadable:
How can I fix this?
Go file>options>appearance>main editor>colors and adjust colors till get what you want. If if actual highlight color using if click highlight color see panel and can add 10-12 custom highlight colors
There I can only adjust a color for the whole text, so either I won’t see text on the dark background if I make it dark, or I won’t see it while it’s highlighted if I leave it light. Highlighted text color should be inverted automatically, there is no option to change it, or I’m missing it somehow.
And yes, I know how highlight text with different colors.
I meant change the line highlight color in options. I use dark mode but like the editor white paper with black text
File → Options → Appearance → Main Editor → Colors → Text Selection Text.
It doesn’t work this way - selection text background and text color are fine, but highlighting feature doesn’t have similar options it seems. See the screenshot. Text Selection Text is yellow, but highlighted text is white.

This defeats the whole purpose of dark mode, doesn’t it?
I never played with dark editor but could change paper color and text color in editor and see if can get something workable, or try different dark theme
Ah, I’ve just realized I was thinking by “highlighted” you mean selected text (highlighted with cursor), not text that has had the highlighter tool applied to it. My misunderstanding.
Yeah, I don’t think the text is set to interact with the highlighter tool in that way. The highlighter just applies a colored box behind the text, essentially. It doesn’t change the text color. Your best bet would be to use a midtone color that pops against the dark background and is also dark enough to see the white text, like #0953e9.
Ahw, this sucks! Does MacOS version have such feature?
There is no Windows Scrivener setting or feature that will change text color based on highlight color.
Yes, this presents a challenge in darker themes.
Choices:
I’ve adopted a combination of 2 and 3.
Best,
Jim
Yeah, I think this is the way to go. Can I somehow change/redefine the top row of colors?

No, it behaves in the same way.
No. ![]()
I’ve picked highlight colors for myself that I think work well with dark mode. Here’s a screenshot with the HTML codes.
Hope that helps,
Jim
Came here looking for an answer to the same problem. ![]() Still not possible to fine tune the Highlighter?
Still not possible to fine tune the Highlighter?
Currently I personally work around this by doing two actions: apply highlighter + apply new text colour to the selected text. This solves the issue, but requires the same two-step process in case I need to remove highlighter.
Would be great if there was an easier way.
Pick medium colors for dark theme and will work for light themes if change default text to dark
I personally don’t use light themes, and medium colours do not really work with dark background anyway (believe me, that was the first thing I’ve tried).
It would be great if there was a setting similar to that of text highlighting, since Highlighter doesn’t actually work the way real highlighters work on paper. As in, it’s not semi-transparent and gives a solid colour background instead (which is probably the root of the issue).
At the moment my workaround works for me, even though it adds some hassle. Still would be great to have a solution. Is there maybe a way to set Highlighter transparency or text colour in the theme custom settings files? I’m not averse to digging into these. ![]()
Over the weekend I googled Scrivener Dark Theme and updated my version of Scrivener to 3 just to have access to this feature and slammed head-first into the highlighter issue. Definitely can’t be updated via the “options” menu, and the Scrivener theme file format isn’t just a .css text document that can be updated ![]()
The good news is that changing the color of the highlighter appears to “stick” even when you restart Scrivener or you go to another project. It’s not the canonical bright yellow color, but it does the trick while I’m editing on-screen, but of course, any old highlights done in the old way will have to be re-done. Suppose it will have to do, but some mechanism to customize the foreground text color for highlighted text in a future update would be appreciated.