I spent weeks getting my PDF formatting correct, but I cannot get epub to work.
My problems:
text is not justified
first line indents are not correct. They either are all indented or none.
I’ve tried all settings!
I don’t know how, but I’ve gotten new paragraphs not to indent after new sections.
But the first line is still indented after new chapters.
I’ve spent hours and hours. If I didn’t already spend the money on Scrivener, I would have abandoned the intense learning curve for formatting.
Justification is typically the domain the ebook reader you choose to look at it with, rather than something you “force”. This isn’t a necessarily bad thing, as bad justification can be worse than none at all, with words spread wide apart.
Have you tried Document > Convert > Convert text To Default Formatting on the older sections?
Justfied text in the Editor should normally work fine in the compiled results, unless some Style is overruling the Editor settings.
Make sure you have Hyphenation set for your normal text in the stylesheet. But it’s better to insert soft-hyphens with the Calibre Polishing command line function to avoid words spreading apart.
All professional ebooks are justified by default.
Still doesn’t work, but thanks for trying to help.
Download Sigil, and update the CSS there for the class of your body text.
It has nothing to do with whether the book is being sold or if one considers themselves a professional in doing so. The only thing Amazon (for example) has to say on the matter is that all text is justified by default, and so the only thing you should worry about is inhibiting it where appropriate. I.e. it is inserting the CSS at the book reader level and isn’t something you can very easily override if you think it looks bad and want ragged-right (professionally).
They further then go on to admonish trying to overly style body text, and prefer it to be kept as default as possible.
Other ebook readers and vendors may have their own ideas on whether to use it or not (I know the Apple ebook reader forces it, because we regularly get people trying to “turn it off” in their book, and blaming Scrivener for making it so hard and complicated—when it’s actually just a checkbox in the ebook reader that has total control).
But hey, if you want to say it, whether the ebook reader will listen or not, then put the following in your CSS compile format pane.:
p { text-align: justify; }
While you are in the area, make sure the indent policy settings in the Text Layout pane are what you want. Or, if you would prefer to take direct control, you can turn them all off—and you know where the CSS pane is, so the rest should be straight-forward.
Thanks for the advice. I guess “professional” is a trigger word and I shouldn’t have used it. But I mean that the reader/buyer of the book, shouldn’t have to go into the settings of their reader to make it justified. It just looks bad if it’s not justified.
Anyway, your CSS worked, so thanks. I have to say though that I tried it previously and it didn’t work, but I’ve experimented with so many compile settings that, some combination didn’t let it work previously.
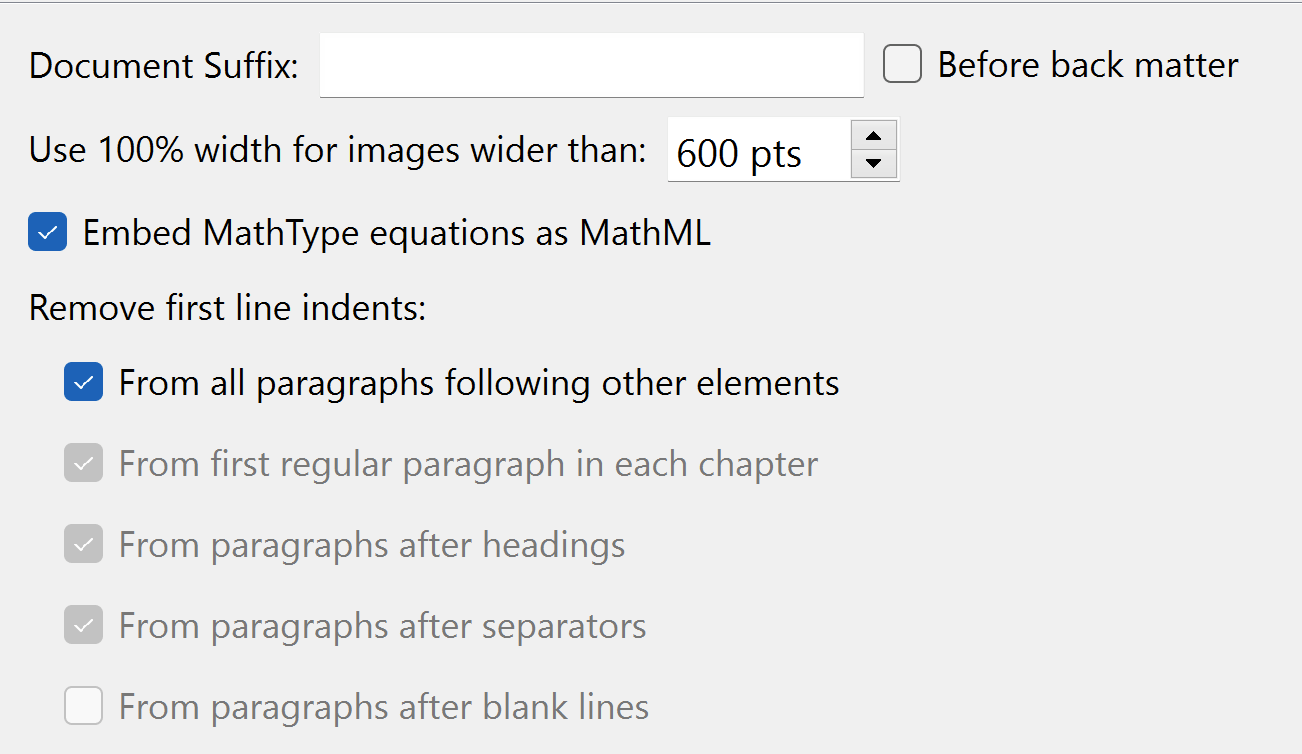
BTW, I’ve tried all the indent settings and none of them work. Here’s my current setting.
After pasting that for you, I unchecked the first Indent option and checked all the others. And it’s working now!!! Why does it have to be so difficult, sheesh ![]()
I still have a few more issues. Maybe you can help with them.
Next one is that I have a special font I want to use on a single letter at the beginning of each chapter. How to do that? I tried using the styles pane, but I think the CSS sheets override everything else.
Here’s a pic of a beginning of a chapter. Each chapter starts with the name of the POV person for that chapter with their “sign” below:
PDF lets you embed a font that won’t be on the user’s computer/device. Before using Scrivener, I’ve had this done successfully, so Scrivener should be able to do it too.
I think in most cases one would have to do the opposite, right? At least in the case of the Apple Books example I gave, that is true. Kindle used to be opt-in I think, but I’ve noticed lately that while the option is still there, no longer lets me turn it off. I don’t know why that is, maybe it has to do with how the book was produced.
That said, I do disagree with your opinion on this point, but that’s mainly because I feel no ebook reader is capable of doing full justification properly, and think ragged right looks better than bad justification. It isn’t just a matter of slamming text into two walls and throwing in a hyphen here and there (if you’re lucky!). Good justification is a lot more difficult than that to typeset, and isn’t terribly easy to solve on the fly like ebook readers must do (after all, a lot of it comes down to a designer fixing what algorithms can’t do well, and that’s not something even theoretically possible in an ebook).
So having justification in an environment like that, that is little more sophisticated than a web browser, is in my opinion trying too hard to look like something it’s not: a print book. It’s getting better, to be sure, at least they can hyphenate now, but they don’t do it well yet, and are nowhere near the level of algorithms use to make print books so pretty.
So I would rather read in ragged right, probably because I’m a type nerd, and bad justification distracts me like bad MP3 encoding probably offends sound engineers to the point of missing the song. And for that reason, I rather like that ebook readers let me turn it off. ![]()
After pasting that for you, I unchecked the first Indent option and checked all the others. And it’s working now!!! Why does it have to be so difficult, sheesh
As sarcasm is hard to read in this format, if that is intended as critique, then more constructively, which of these could have been worded better? Bear in mind if you don’t understand a label, as we do sometimes have to be succinct to the point of jargon for the sake of space in the UI (like what is a ‘chapter’ in a program that fluidly defines the concept), the documentation typically will go into further detail on what these settings do.
Anyway, your CSS worked, so thanks. I have to say though that I tried it previously and it didn’t work, but I’ve experimented with so many compile settings that, some combination didn’t let it work previously.
Interesting, well given the principles of how CSS works, one good thing to know is that we put the contents of the custom CSS column toward the end of the file, so you should be able to override almost anything the GUI is doing to generate CSS in the right column (such as what all those indent settings generate, which you’ll find at the very top of the right side column).
Naturally it does depend on getting the selectors right, if we’re implementing something a certain way you need to match that way. We put that there so you can preview it, and see what needs to be overridden if you don’t like how a particular thing works in full. Not ideal in the sense of a single CSS file overriding itself internally, to be sure, but this is the compromise between having any GUI at all, and still giving you some control outside of that.
Indeed, some might consider all of that complicated—and personally I do. I don’t use this part of Scrivener, myself, the rich text stuff. I find that whole way of working super complicated, labour-intensive and convoluted. That isn’t Scrivener’s fault, it’s personal incompatibility with the entire mind set.
The way I make ebooks is by installing Pandoc, and using Scrivener’s Pandoc → ePub compile method instead, and write using clean, simple to use Markdown. It produces a much cleaner result to design from, and for how I want to design a book it provides exactly the one tool I want: a big blank rectangle to paste CSS into. Wading through checkboxes is less efficient to me than just learning how to design the book in its native tongue and getting straight to the point.
You can get there with Scrivener’s native ePub generator as well, by the way. In the CSS pane, if you set it to only use custom CSS then most of the GUI becomes inert and you aren’t battling presumptions, defaults or anything at that point. It will still generate style-based stuff, but that’s easy to augment or override if you don’t want it.
But personally, I don’t see a lot of purpose in doing so. If you’re going that route, you might as well focus on learning Pandoc’s HTML structure because again, it’s much cleaner and more logically put together—and that directly translates to easier CSS design.
Next one is that I have a special font I want to use on a single letter at the beginning of each chapter. How to do that? I tried using the styles pane, but I think the CSS sheets override everything else.
There isn’t much overlap with how PDF works and an ePub, if that’s what you mean to compare it to.
Embedding fonts is something you do in post-compile production. You can greatly streamline it though. What I do is insert the font into the ebook with Sigil, and that generates the CSS I need to declare the font and stipulate its use for special purposes, like drop-caps. This gets pasted into Scrivener’s CSS pane so that part of the job is always done.
The drop-cap itself can either by stipulated structurally with CSS, depending on how clean your ebook is internally, or if not, there is an option in the Section Layout: New Pages tab: Add “first-letter” span style to first letter.
And now you have a place to put your float formatting, custom font, and so forth.
As for streamlining post-compile:
-
There is a checkbox back in the main compile overview screen, general options tab, to export the ebook as source. This will provide an .epub as well, for convenience, but the full contents of the ebook that Scrivener generates will be populated into a directory beside it, along with a script you can double-click to turn that directory structure into an .epub file.
Hence, changes made to the files and folders, such as adding your font folder, can be integrated into it without much hassle. This could even be automated, for those so inclined, as the script to regen the .epub is itself a shell command.
But to reiterate, that isn’t necessary. At its simplest you use your file manager to drop the prepared folder with the TTF files into the right place and double-click a thing to rebuild the ebook.
-
Or you can continue compiling to .epub, opening it in Sigil or Calibre, importing the fonts, and saving by hand.
Either way, since you already have the hard part solved—the CSS set up to declare the fonts and then use them in the right places—putting the font files into the ePub is all you’re doing, it’s a 5 second job.
Thanks for taking the time to respond. I appreciate the help. I am a novice with CSS, which is why I thought I’d use Scrivener to do the compiling. I naively explored the PDF options and assumed it was the same for other formats. I’ve used Calibre before, but even though I liked it, it was time intensive.
In Scrivener, I don’t understand even half of the code in the custom CSS boxes. So, I’m planning to try the Padoc and Sigil tools you mentioned. Thanks for the information.
As far as sarcasm is concerned, I thought my emoji after “sheesh” indicated it. Good reminder though. In the future, I’ll add something like (sarcastic) or a disclaimer at the beginning of my posts that I never intend negativity (although my kids would disagree, haha)… Concerning my critique, I would like to suggest that Scrivener follow a similar practice I’ve found helpful in other applications. For options, add text on hover for detailed explanations. That way, the details don’t clutter the GUI. Also, in many places, there is a “help” button, but in my version (3), it’s not on every pane and it often doesn’t include all options.
I do have one more question. For ePub compiling, does the Styles pane do anything? I really liked that feature for PDF, but it doesn’t seem to have any effect on ePub compiling.
I’m at work and don’t have access to Scrivener right now, but I think I know the answer, so ignore this question if I’m correct. If I remember right, each style has its own CSS Class, so if that’s the case, then I assume we put the class in the custom CSS area.
Thanks for taking the time to respond. I appreciate the help. I am a novice with CSS, which is why I thought I’d use Scrivener to do the compiling… I’ve used Calibre before, but even though I liked it, it was time intensive.
That’s a more nuanced concept in fact, but a tool like Scrivener is kind of built for the opposite! Well, to be fair, it does have a number of settings and options for those that don’t know anything about it all, sure. And you can do a decent amount with those—but it really doesn’t start to shine until you throw some grit at it, and most of its underlying design structure is meant to increase how effectively you can format with it directly, using CSS.
The “Ebook” example we provide is but one possible implementation of how you can take writings and structure them into HTML, and then use the settings to apply some basic CSS to that. Then it shows how you can define design that the GUI cannot do, as it comes with its own lengthy list of custom formatting in that left column.
It is, like most of the pre-packaged things in Scrivener, going all the way back to the project template you likely started with: meant to be training wheels rather than the end of the line.
Regarding how you ended your paragraph: that’s a very good point! And I think it offers an illustration of Scrivener’s design philosophy. Firstly, while both Sigil and Calibre are excellent ePub editors, while they do have some features for authoring in them—like using InDesign to write a book—I can’t imagine very many people actually do that.
Scrivener is 100% in the same vein as they are though, designed with the philosophy that good ebook design is not going to be template-driven or 100% converted from WYSIWYG programs like Word, but rather a combination of HTML/CSS and these things. Because you can’t really make a solid ebook without knowing at least some of the former. Thus what we’re doing here is trying to make getting to that result more efficient, for people that write with Scrivener, and overall as well.
The fact that you can put your design solutions into the CSS pane means all future compiles are “done”. The fact that you can use its GUI to build the HTML you need to execute a design, means you can go beyond what any ready-made will let you do, but because it is executed automatically, you don’t have to type it all out that way every time like in Calibre, or copy and paste and edit chapter names and anchor IDs and so on. All of that stuff can be done for you. It’s more efficient.
There are tools like what you presumed of Scrivener I suppose, that are actively designed to encourage avoiding learning anything at all about how ebooks are made, but like I say, you can spot the users of them a mile away. It’s like a Thomas Kinkade on the wall. It fills the wall all right. It uploads to the KDP.
I do have one more question. For ePub compiling, does the Styles pane do anything? I really liked that feature for PDF, but it doesn’t seem to have any effect on ePub compiling.
Although you did follow-up with the right answer, there is a bit more to it worth knowing. Simply though, yes, it defines the class (or you can give it your own class name, as one of the options in the right sidebar), and “does the typing for you”.
In general, if a pane wouldn’t do anything for a particular file format, we wouldn’t include it in the list! You can tell by making a new “Default” compile format as an experiment, and flipping between different file types in the top left sidebar. Some types have far fewer panes than others, and some use panes you wouldn’t think they need, like plain old TXT output having access to styles (it makes more sense when you consider those prefix/suffix fields and consider that styling text with “Emphasis” could add asterisks around the phrase).
What you might be referring to is that it does do less than print-based output in some regards, because not everything print can do is something an ebook can do; even in the context of Scrivener’s very basic print feature set. In some cases while it could, it shouldn’t—like for example how line-heights can be executed with styles, but are deliberately stripped out because most upload style guides prohibit trying to overrule the ebook reader’s house style and preferences. Font families could be driven by styles in an ePub, but in general shouldn’t because most ebook readers won’t have the font anyway, will probably ignore it, and thus outputting that information would be merely clutter.
Specific to ePub, the Styles pane is one of its core HTML builders. This pane does a lot, in part to allow for the transformation of formatting from the project’s use of styles, which is essential as what looks good in the editor probably has nothing to do with what looks good in an ebook. But more important is what you followed up with, in how achieves that: it assigns the marked text with a <p> or <span> class, and then builds some pre-fab CSS for you based on what you make it look like.[1]
So again in keeping with the above: it helps you get to a point efficiently, and then gives you the tools and structure to go wherever with it. What the pane does itself might be enough! If all you need is italics, there you go. But stuff like the “Bordered Title” style is an example of how you can go further. Its particular look cannot be executed in the GUI, but the GUI helps define its presence in the HTML, so that custom CSS which can execute its look, can work upon it. So that is how I would clarify your speculation: you can add .style-name { stuff } to the CSS custom pane, but you don’t often have to.
Going back to the design philosophy: it does the hard work, what would take a lot of repetitive typing in Calibre to class your paragraphs and other elements, because we feel humans shouldn’t have to do that part, not having to that gives you more energy to write, and if you are so inclined, to design.
In Scrivener, I don’t understand even half of the code in the custom CSS boxes.
It’s a good tool for learning it, I think, because that right pane updates as you make changes in the GUI. It shows its work.[2] I wouldn’t think most people would need to learn a lot, but a little can go a long way, particularly if Scrivener can’t do it or how it does it isn’t making sense.
So, I’m planning to try the Padoc and Sigil tools you mentioned. Thanks for the information.
Calibre and Sigil are a lot alike, so you probably already know what you’re going to get with the latter. Sigil is a bit more fleshed out, that’s all it does is edit ePub files, whereas Calibre is lots of things. What I like about either of those tools is the real-time design environment. The CSS you type in is instantly executed in the preview pane, and it has a detailed HTML analysis tool like most browser do. These are excellent for initial design—but everything I do in them gets pasted into the compile format so I don’t have to do that again. Not having a tool like that available means compiling dozens of times and that’s a huge waste of time. Even if you are a CSS expert with exceptional spatial reckoning with an innate understanding of what 0.82em will translate to, you aren’t going to type out flawless design the first time you try.
As for Pandoc, I didn’t mean that so much as a direct recommendation. You will need to know CSS forward and backward to get anywhere with it, and Pandoc Markdown to a lesser degree as well. For example, with native Scrivener it builds the style HTML and CSS infrastructure for you. With Pandoc it is more open-ended, you can use its markup to build a similar infrastructure, or you can use it do something else entirely, maybe not even generate a <p> but an <aside> to semantically declare a tip box in a non-fiction help book. The formatting will be entirely up to you to write as CSS in all cases. The style system thus helps you build HTML (or more precisely, Markdown which gets turned into HTML), and that’s it.
I brought it up mainly to illustrate that Scrivener has more than one way of accomplishing these goals, and that those that find a GUI-oriented approach a bit stifling or even baffling don’t have to be stuck with that in Scrivener. I wasn’t sure how to read your frustration with the process, and so was giving you some options.
By all means take a look at if you want, it’s not hard to get a basic idea as Scrivener can convert a fair amount of rich text into Markdown. You’ll get something functional, if a bit vanilla without digging deeper into making your styles do stuff, without making your section layouts do stuff, etc.
And as a special addenda to the state of the Windows implementation of the native ePub generator: some of the ideals of what I’m stating above are a bit lost in its incomplete execution of the design. It was rushed, and never finished. You may come across frustrations. I am more inclined to promote the Pandoc alternative to those willing to learn a new system, on Windows, than I would be for Mac users. It’s something to consider. The default HTML output Windows generates is a lot messier than it should be, and has a whole category of bugs and notes in our internal ticketing system. Many use it, but it breaks down a lot faster the more you push it away from “Ebook” defaults, whereas the original design was meant to be pushed.
A bit unfortunate that. I won’t get into all of that, but if you feel like something should be working because it says it works that way, but flat out doesn’t, you’re probably looking at a known bug (like how Section Layouts can have div classes given to them, but don’t actually generate any HTML ![]() ). Apologies in advance.
). Apologies in advance.
Concerning my critique, I would like to suggest that Scrivener follow a similar practice I’ve found helpful in other applications. For options, add text on hover for detailed explanations.
That’s a fair point. We do try to do that, but we could probably do better. We do rely upon the documentation for a lot of that, as we feel having the space to do that comfortably is better, and gives you a static text you can keep up alongside the pane rather than stuff that vanishes the moment you bump the mouse. But again, we could probably do more.
There is one exception, some styles exist purely to drive other internal features, most of which you’ll find being used in the “HTML Options” pane, and they should be self-explanatory. A styled block quote can actually become a proper <blockquote> rather than a sloppily done, <p class=“quote”> result like you might get from a word processor conversion dump (or worse, <p class=“p832”>). ↩︎
There is one exception there in that style formatting CSS is generated during compile, as it must potentially take a combination of what the project defines itself, as well as the compile format. ↩︎
After reading your last input, I was so excited to come home from work and work on the css, instead of using pandoc and sigil
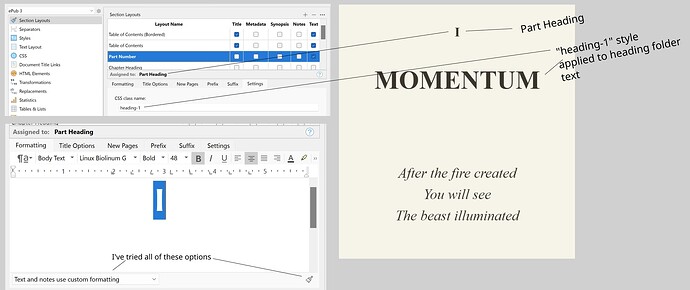
Anyway, I’ve spent over 5 very frustrating hours trying to get things to work. I’ve solved many issues, but cannot change the format of the part and chapter headings at all. I’ve used all the settings I could find to see if they change anything. I’ve tried making new classes from the style pane and using them in the section layouts pane.
Nope. Please help!
See image below, which shows the settings at left and the ePub output at right.
So I fixed the part heading issue after posting help for it.
The trick is that the style in the Formatting pane of the Section Layouts part is the only thing that matters. It doesn’t matter what formatting you use. When I changed the style to Heading 1, that’s what it used.
The next issue I’m working on right now, is first line indentation. I’ve got the first line indents to work correctly on Calibre viewer, but the ebook viewer I use, Moon+ Viewer still shows all paragraphs first line indent. I’m going to try it on my Kindle app next.
After that, I hope to use my special font by embedding or whatever it’s called.
Here’s a Checklist
If it looks good in Calibre Edit then you at least know your settings in Scrivener are producing good formatting, and not to waste any further time there. I consider that along with Sigil to be “reference quality”, in the same way you might consider an equivalent pair of headphones. Such tools will let you know if the source is good, but they often aren’t going to give you an idea of what some person on the street with their poorly fitted Bluetooth ear buds, that are hard EQ’d to bass boost because that sells better, is going to hear.
If an ebook reader chooses to modify your indents to some opinionated look it is providing to its readers, there isn’t often a whole lot you can do about that. Definitely search the web though, because chances are you aren’t the first to encounter it. That forum, by the way, is one to bookmark and reference copiously. It is one of the oldest communities that caters to designers and publishers of ebooks. It’s a good place to find CSS tricks too, because the readership there knows what tends to work and doesn’t work on ebooks, whereas many sites with CSS solutions will be thinking more about what a fully powered browser will be capable of. (And if you dig way back, you’ll find amusing gems, such as publishers predicting the death of e-books.)
Thanks for the link.
Good advice and I totally agree. It looked fine on Kindle.
BTW, I will attempt to enter the font images directly into the file, so I won’t need to embed the special font.
Also funny about the death of ebooks prediction.
I have two Body styles with Scrivener, one for the first paragraph and another one for the reminding ones. Both are identical with the only difference of the indexation of the first line for the second style used in the remaining paragraphs. Both are justified. However, when I compile it as a ePUB, the second style does not appear justified in the ePub but aligned to the left.