I have a case when tab stops are important for correct formatting. The PDF output is fine:

But the epub is a dog’s breakfast:
What compile options are needed to get the fomatting right in epub?
I have a case when tab stops are important for correct formatting. The PDF output is fine:

But the epub is a dog’s breakfast:
What compile options are needed to get the fomatting right in epub?
You could try to make a paragraph style and in the Compiler nestle it in <pre> and </pre> tags (EPUB is basically HTML, and this should preserve whitespace, in theory).
The question is if the reader app respects that and if so, how well does this layout work on small devices. Probably safer to go with tables instead of tabs.
Tables are likely to be a much more robust solution. An image of the table even more so.
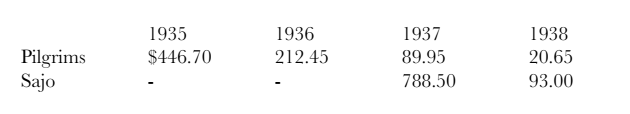
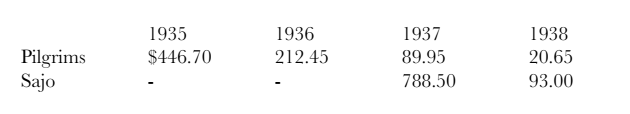
I gave tables a try and got good results (i.e. identical) in pdf. In epub, the results are better, but the compiler 1) ignores the removal of borders and 2) insists on making the first row bold:
Here is what I see in the editor:
How do I fix this?
I think the question is whether or not this is a Scrivener problem or an e-reader problem. as both @kewms and @November_Sierra have indicated.
Does Books show your table in the same way as Bluefire Reader, for example? What about Sigil??
Another way into the problem would be to find an ebook that DOES show tables in the way you want and then open it up to see how the html and css actually work. That would tell you what you need to get Scrivener to do, which would at least be several steps along the way.
@ds One way to find out is to use Sigil or Calibre and look at the generated ebook markup.
This is a somewhat thorny problem. I have two projects, one using MultiMarkdown in Scrivener that I want to be able to compile to PDF with tables with no borders, and the other from a different editor published to ePub with tables with borders.
The answer for the first would seem to be going through Typst, where creating tables without borders is straightforward Typst syntax in their online editor… but I confess to not having succeeded in getting it to work through Scrivener, and too many other concerns have made me shelve that project for most of this year.
For the second, I have had to create the tables in HTML (can’t explain why!) in BBEdit and use Sigil to paste that into the appropriate place in the ePub, but they have no borders. To solve that I’ll have to look into the CSS for tables with borders and look to add the necessary into the ePub.
![]()
Mark
One simple way (without modifying any of the default CSS):
table, th, td {border: none;}
th {font-weight: normal;}
Works in Apple Books. No guarantee that some obscure reader app may decide to bulldoze your format regardless.
Interesting! Perhaps I could try adding the reverse to my ePub in Sigil:
table, th {border: 2px;}
td {border: 1px;}
or something like that. On a copy of it, of course!
![]()
Mark
Yeah. Just make sure it’s the last CSS (not overruled by other styles).
It looks to me as if the compiler is hardcoding the borders and imposing a header row - see below. The editor provides enough information to generate the table one expects. Isn’t this just a bug?
In body.xhtml, there is nothing about borders, but the compiler has generateder a header row:
<table>
<colgroup>
<col style="text-align:left;"/>
<col style="text-align:left;"/>
<col style="text-align:left;"/>
<col style="text-align:left;"/>
</colgroup>
<thead>
<tr>
<th style="text-align:left;"><p><br /></p></th>
<th style="text-align:left;">1935</th>
<th style="text-align:left;">1936</th>
<th style="text-align:left;">1937</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:left;">Pilgrims of the Wild</td>
<td style="text-align:left;"><p style="text-align: center">$446.70</p></td>
<td style="text-align:left;">212.45</td>
<td style="text-align:left;">89.95</td>
</tr>
<tr>
<td style="text-align:left;">Sajo</td>
<td style="text-align:left;"><p style="text-align: center">-</p></td>
<td style="text-align:left;">-</td>
<td style="text-align:left;">788.50</td>
</tr>
</tbody>
</table>
Here is stylesheet.css, which I suppose hardcodes the borders:
table {
/* Will centre tables on iBooks and others, but annoyingly, not ADE-based devices, which ignore auto margins. */
margin: 1em auto 1em auto;
border-spacing: 0em;
border: solid #000;
border-width: 0pt 0pt 1pt 1pt;
}
table, th, td {border: none;}
th {font-weight: normal;}
Thanks! This works, but I’m very reluctant to introduce adhoc fixes to something the compiler should get right…
The Compiler gets it right. Just not in a way that is pleasing to your eyes. So you tell it what you want instead. That’s why there is an input field to do so. ![]()
(of course you can also create your own Compile format with the default settings of your choice!)
This goes beyond the topic, but if we were talking about a programming language compiler that required manual intervention in the binary code it generated to get the intended results, it would generally be thought of as buggy!
The editor allows me to format a table the way I want, and I guess it is the job of the compiler to realize that in the output. Since the editor gives me the option to have no borders and it is possible for a table to have no borders in epub, I would expect the compiler to generate that, as it does for pdf. Since the editor gives me the option to make the font of the header row (if there is one) bold, I would not expect the compiler to step in and make the font bold of what it takes to be the header row.
IMHO, this is more than a matter of what is “pleasing”.
Fair enough, but I can’t do anything about that (just a user here). I can only show you how to deal with what’s available.
On the matter of achieving more than one table design in an ebook, the best way to accomplish that would be to get a classed div around the tables that need special formatting. There are several ways you could go about doing that, but probably the simplest method is to put the div around the table itself in the editor:
<div class="plain-table"> (or whatever), onto a line above the table, and </div> on a line below the table, making sure to apply this style to both of those lines.The other method is probably easier to demonstrate by example, so I’ve included the above, and the Section Layout approach, in this test project.
table_designs.zip (43.1 KB)
If you compile that with the given settings, you’ll find one of the tables lacks any adornment and cosmetically treats all rows as data. The second table acts like a vanilla table. The secret ingredient here is in the “Plain Table” section layout. If you examine the Settings tab for that, you’ll find we are giving this section a CSS class of ‘plain-table’. It’s generating the classed div for you, in other words, keeping the mechanics out of the editor.
You might note I’m also using the <$title> placeholder to make the heading of the table in the binder its caption. This is a technique I use, and it makes it easier to create a document template out of a table setup, so you can just drop in a boilerplate, name it, and fill in the data. Having the caption as the binder title is almost always the best way to identify a table in a list anyway.
There are other ways you could go about this, to be clear, these are two of them. One could for example cut down on the raw HTML by using Replacements to generate the HTML itself, and only type something like [start: plain table] and [end: plain table] into the text editor itself, but I figured a more straight forward example would be better, so it is easier to see what is going on.
The section layout method is closer to what I would use myself, as I’m a heavy user of Scrivener’s outlining potential. I prefer having figures, tables and even other formatting elements in their own blocks in the binder, so that I can easily search by them, build lists of them, and give them special output capabilities in the compiler.
Thanks! This works, but I’m very reluctant to introduce adhoc fixes to something the compiler should get right…
To close on this, I’m perhaps from another universe of expectations. ![]() To me this all seems like the sort of things one does if they want more advanced designs. The automation (the compiler in this case) should handle the 99% without much tinkering, but if you want more this is how to tinker, and software that lets you do that is infinitely more interesting to me than software that doesn’t let you tinker and just does what it thinks is best with hard code and template output.
To me this all seems like the sort of things one does if they want more advanced designs. The automation (the compiler in this case) should handle the 99% without much tinkering, but if you want more this is how to tinker, and software that lets you do that is infinitely more interesting to me than software that doesn’t let you tinker and just does what it thinks is best with hard code and template output.