My complaint is that Scrivener’s default setup made it nearly impossible to figure out how to actually start writing. I was sitting down, excited to begin the first chapter–which had just hit me, like lightning in a bottle–and now it’s gone in a haze of frustration that makes me want to put a fist through the screen.
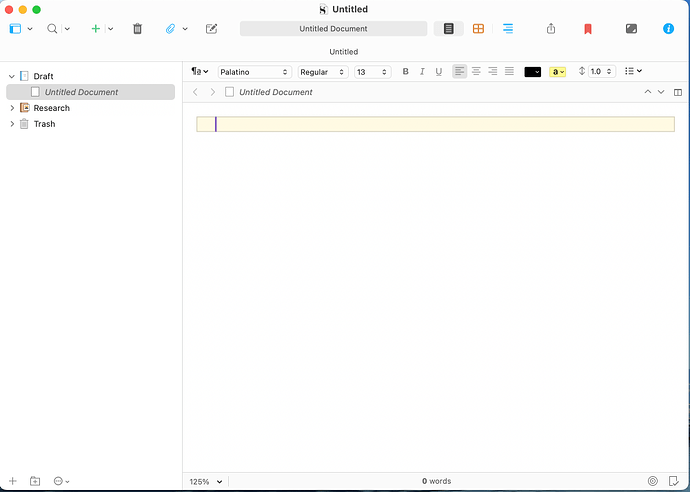
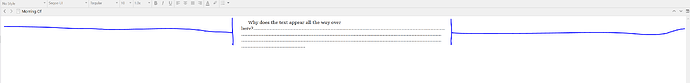
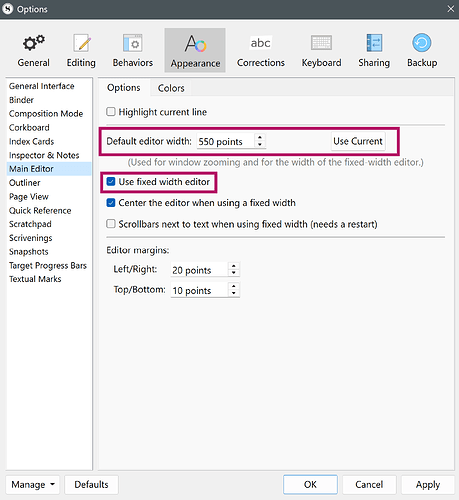
I’ve created character sketches, and places, and read over the tutorial until it got to the part that said “you can just write, if you want to” [paraphrased]. But I created a new chapter, with a new text, and opened it in the editor, and clicked on the top line, and started typing…and nothing appeared. How do I just write? After 45 minutes of frustration and google searches, I’ve discovered that Scrivener arbitrarily included NINE FULL INCHES of margins on both sides of my teeny tiny little text and unless I click on the six inches in the center, it just doesn’t register my mouse click.
Why is the vast majority of my screen unusable? Why is there no indication of which part of my screen is usable? Why do I not find any other user’s complaint about this same problem?
I’ll most likely get over this, but for tonight I am simply heartbroken
n that a night of creation has turned into troubleshooting that simply assumes I think just like it does. I’m a creative, I think like me, not anyone else! I’ll add a screenshot, if that is even possible and easy to find.
(An error occurred: Sorry, you can’t embed items in a post.)