
- By @AntoniDol
- DarkForest :
Antoni what an awesome theme!
Wow. I like both of them. Not sure which one I’d pick if I had to.
I love the first theme。
That looks amazing! I have a question, how can you edit the theme with a custom background? Would you possibly be able to explain how that works? I cannot seem to find there and how that works. I got it to work for composition view only. But the background does not stick in normal view.
Thank you for your help in advance!
Sana
You can set different background without a Theme or change the background images in a Theme.
In Project > Project Settings > Backgrounds Images, point to an image for the background of the Composition Mode and Freeform Corkboard Mode.
Corkboard Backgrounds can also be set in the Corkboard Appearance settings in File > Options.
When you set the Editor to Fixed Width, supply a background image for the sides in File > Options > Editor.
Njoy!
Thank you. I have shared what my view looks like- which is the first one, and the second type of view is what I am trying to get.
I can change the corkboard version and see a picture, but I cannot see an option to write on a page like the view seen in the sample. Any idea how to populate a page over the picture to type in?
Thank you!
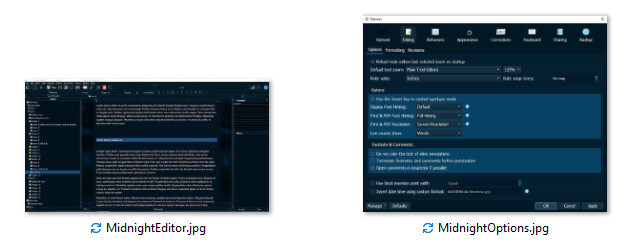
Set the Editor to Fixed Width in File > Options > Appearance > Main Editor > Options.
Supply a Fixed Width Background in File > Options > Appearance > Main Editor > Colors, click Choose Texture… and select a background image.
(Abbie works on a Mac, where Themes work differely.)
HTH
See this post: Latte Theme - #4 by AntoniDol
I just finished creating my very first custom theme after torturing myself with sifting through code when I don’t really know the first thing about it.  It’s not perfect, but it’s a start and maybe someone will enjoy it, too!
It’s not perfect, but it’s a start and maybe someone will enjoy it, too! 
This just so happens to be one of my favourite combinations of colours! I’m enjoying using it, and have only noticed a two small things that could be improved. I think the text colour for buttons is a little difficult to read—they may work better as dark blue text on gold instead of white-gold on gold. I also noticed that the underlying background colour in the Options: Keyboard panel isn’t set to match the field background colour, so you get a staggered gold area to the left of the indented command list.
I’m glad you’re enjoying it😊 I tried making the text on the gold buttons navy blue but then the text of the menu up top also turns navy. As for the keyboard panel, it uses the same color preset as the background of the binder. Those two things are bugging me, too, but I’m not sure where in the code I’d need to make adjustments to get the result I want. If someone knows how to do that, please let me know!
3 posts were merged into an existing topic: HELP with themes!
In page view, I am trying to replicate the Dark Mode mac theme but on Windows 10. Particularly, I am trying to set the background to become dark, however when I do so, it changes both the background and the editor color itself - which I would prefer the classic black text on a white page.
Any suggestions?
The macOS version of Scrivener offers a “Keep Main Editors Light” option in the “Appearance” menu (that’s where you also can select Dark, Light or System default mode). I’m not sure about Windows, though.
How do you get those solid arrow-heads in the binder? I can hardly see the default ones, but yours are beautiful and clear at the same time.
A post was split to a new topic: Increase the visibility of arrowheads in binder and outliner
Here is Pao’s version of the default Theme, called White. The default Theme can’t be saved to file, so this is a good alternatieve to start building Themes based on the Default.